每天从设计师和前端架构师口中冒出的动效,到底是什么呢?
其实动效就是让UI更富表现力,且易于使用的一种元素和表现手法。
设计师经常会听到说“这个设计没有给我眼前一亮的感觉”或者“这里让我感觉不是很好,设计仿佛不是很新颖”。
通常情况下,我们都会反复思考,客户会提出这种说法是因为设计方案没有真正满足产品的需求还是设计方案没有解决产品的问题?其实,经过大量的尝试就会发现,问题的关键不在这里,反而是我们平时工作中可能最容易忽视的部分——其实是缺乏了对于静态元素的补充说明,也就是动效的表现形式。在产品视觉体现上,缺少了动态元素的起承转合,即减弱了关联性,增加了受众或者需求方对于设计方案理解的时间成本,或者无法像设计师一样想象出对应的操作效果,这个时候动效就需要隆重登场了。
会AE的设计师不在少数,新生代的设计师跟动效仿佛已经成了标配,BUT,大家都懂如何利用动效提升产品的体验度吗?
想要提升产品体验,先要知道哪些部分需要提升,那么
产品有哪些体验相关问题?
1. 产品操作流程;
2. 用户体验(主观感受);
3. 品牌主张。

做动效这件事,跟其他事情一样,不能单纯为了做而做,一定要想清楚想要表达的东西,或者说是想要通过动效解决一些什么问题。这一部分主要通过对于操作流程和用户的主观感受两部分的分析,就可以找到一些答案。大体上经过对于业务流程/产品流程的梳理,并站在用户的角度去体验产品,发现作为用户在使用过程中的真正诉求点/痛点,以及对产品有什么样的期望或建议。
在这个过程中,以体验为目标,本着发现问题的想法,思考每一个操作节点是否合理,有没有出现问题,这些问题有哪些是可以通过动效来解决的,或者用户在哪个节点上会产生跳出的想法,这个时候通过动效可以留住客户。除了关注这些,当然还包括产品在使用和推广的过程中,其品牌价值和理念是否得到了有效的传达及合理的传递,在使用过程中用户是否真正体会到并形成对产品的应有认知。
通常情况下,在体验层面的问题主要有:
1. 加载时间过长;
2. 产品太中规中矩,缺乏具有趣味的元素;
3. 动效混乱;
4. 内容加载生硬;
5. 产品框架复杂,用户操作流程繁多,理解成本过高。
动效分为哪些类型?
动效可以从形式和属性上进行分类。
从形式上主要分为:图标动效、界面动效、提示动效、信息状态动效。
从属性上主要分为:被动触发、主动显示。
图标动效:基于产品内部的图标而生成的动效,主要应用于用户行为触发的状态切换,帮助用户理解操作行为,从而引导用户继续后续的操作,使得整个流程传递趣味性,增强用户体验和产品的人性化。

界面动效:当跳转新页面内容时,界面动效帮助用户理解产品的层级结构,在认知上给用户一个预知,减弱用户在进行触发时候产生的跳跃感,提升界面之间的关联性。

提示动效:这类动效一般情况下是主动显示的动效,比如:新消息提示,紧急任务出现需要处理,提示型动效会主动产生作用,这一点主要通过人类视觉系统对于可移动物体最具敏感性所决定的。同时比阅读文字的成本更低。

信息状态动效:这类动效主要是向受众传递一种产品运行的状态,有时候称为加载动效,运用场景主要发生在当产品有信息需要传递,或处于某种原因需要升级或停运该产品,而无法及时展示信息的时候,信息状态动效将帮助产品传递,增加用户预期并降低焦虑/失望等负面情绪。

被动触发:由用户行为出发,通过动效的形式反馈触发信息,提升产品的趣味性和用户的愉悦感。

主动显示:由于产品加载或产品状态发生变化时,通过动效引起用户的注意,达到提醒和传递信息的效果。
不同阶段的产品适用什么类型的动效
从产品的生命周期分析,可以分为启动期、发展期、稳定成熟期、衰退期。在不同的发展阶段,用户的诉求,产品的推广重点和项目资源都随着变化而变化。

在启动期,团队的主要精力倾斜在产品战略、功能开发,快速构建产品,验证产品发展方向的准确性,体验作为后期需要关注的对象放在次重点层级上。在发展期和稳定成熟期间,产品的整体发展趋势和战略已经确定,企业及用户都开始关注产品的体验度,在过程中会出现较多的新需求。
产品为了更好的发展下去,需要在差异化上做出努力,通过不同的方式提升产品的体验,优化用户使用产品的步骤和感受,使产品更加契合用户的心理模型。同时设计团队也会释放资源支持体验的提升及设计价值。
设计师基于对整体项目的了解上,将产品定位作为基点,以用户的体验为动力,将动效作为辅助赋能的切入点,通过流畅的动效,提升用户使用产品时的满意度,满足用户一定程度上的可预测的需求,让用户在使用过程中与产品形成依赖性,增加用户粘性,打造出更具有实用意义的产品体验。
动效的设计目标在哪里?
动效无非为了两个族群在服务,即用户/产品。那么分别需要达到什么目的呢?
l 关于用户:帮助用户理解产品,吸引用户的注意力,做出视觉引导作用,减弱用户的焦虑感;
l 关于产品:提升产品的使用趣味,增加用户粘性,提升产品差异化。
并不是所有的产品无间隙的都要使用动效,在使用后能给产品带来什么样的亮点和体验上的提升才是重点。
那么动效主要的作用是那些?
l 引导作用
l 提升产品体验度
新用户在了解一个产品的时候,按照分析:获取信息→感受产品→理解产品→形成粘性。动效可以通过符合真实运动规律的动作,让用户更加迅速的理解产品,使得在产品设计过程中的设计模型、实现模型和用户的认知模型形成一条契合线路,降低理解成本。
抓住人眼对于运动物体的敏感性,通过动效吸引用户的注意力,起到引导用户浏览顺序的作用,让用户更快速的熟悉使用流程并顺利获取信息。同时动效也是一种有趣的互动元素,对人具有很强的吸引力,就像我们小时候看动画片一样可以目不转睛的盯很久,或者也类似微信中的动态表情一样,更能表达出涵义。
那么产品在接触新的用户的时候,按照分析:获取用户→增加用户粘性→留住用户→品牌传递。这里动效的主要功能和作用就在于其趣味性,让人的体会更人性化,交互过程中的趣味性可以使得产品更简单易用。
在视觉层面,增加动效的设计与纯静态的设计相比更容易吸引人,从而轻而易举的造成差异化特性。
吸引人的动效应具备哪些特征
动效应包括真实感、节奏感、物理性、路径的一致性、故事性。
(一) 真实感
这里的真实感强调的是元素运动形式的可能性,即符合该元素在生活中类似的运动轨迹及习惯,适应用户的认知。有时候出其不意能收到意料之外的效果,但是依然要考虑到一定的合理性。
(二) 节奏感
节奏感是指动效中所有的运动元素和动效属性采用相同的时间长度和间隔,保持同样的运动速度和幅度比例,使得用户在视觉上感受到一定的节奏感,得到舒适的视觉感受。引导客户理解产品并得到想要获得的信息。不需要增加一些只为了视觉感受而并没有实际意义的冗余动作,这样会使得动效太过拖沓进而削弱用户的良好感观体验。
(三) 物理性
这里所要讨论的跟真实感有些近似的地方,依然是要保持生活中我们经常能触及到的物理规律,比如当一个动效是icon上下弹动,如果是上下匀速运动,那么就很不符合物理规律,必然需要有一个加速和减速的过程,同时当icon触底的时候要出现一个挤压变形的效果,这样才是复合物理性的动效,更贴合用户的认知。当然,可以在这个基础上做出一定程度上的放大和夸张,以取得更好的视觉体验。
(四) 一致性
这就跟其他任何设计讲求的设计一致性相关了。动效的一致性包含运动方向和轨迹。简而言之,不能出现元素A向前移动,元素B向下移动,眼花缭乱的视觉不适合在icon这种小面积的位置展现出来,运动路径主要指的是:横向一致性、纵向一致性、中心辐射一致性。
(五) 故事性
动效其实相当于是简短的动画,所以动效不单纯的只是可以向用户传递操作方式之类的内容,同时还可以传递出产品背后品牌的故事。所以在做之前,一定要想清楚这个动效想要传递的什么,以什么样的故事来表达,这非常重要,因为动效不仅让用户感受到有趣,还要为用户建立起对于产品的多维度认知。
动效是一套行之有效的语言
解决问题不能依赖于做好某一个动效,针对产品体验的解决方案,应该是一整套指向性强而且契合度高的动效语言。甚至一组完成度高的动效,可以成为品牌的一部分,即通过动效属性和动效类别来定义设计语言。
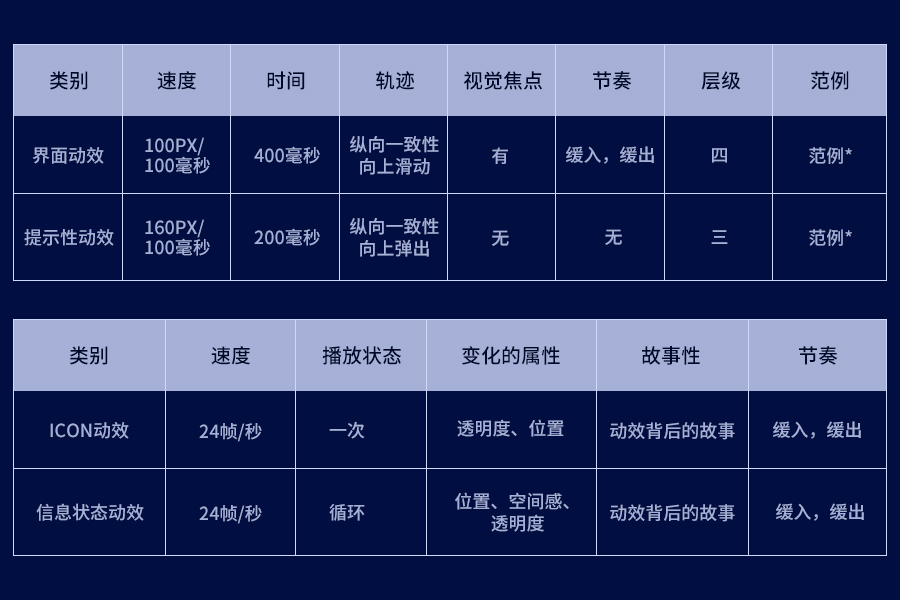
正如前文所述,动效属性包含速度、轨迹、时间、视觉焦点、节奏、层级,动效类别则是图标动效、界面动效、提示动效、信息状态动效。
作为一套动效语言,需要有一套规律可循,例如界面动效元素在多长时间中运动多长的距离,运动轨迹是什么,整个过程中是否有视觉焦点等等,我们在工作中形成一套具有传播意义的表格数据来进行定义;

如何落地实现
l 前期沟通:设计之前与开发人员沟通表现动效的形式,达成统一共识,提前沟通动效方案的风险和困难点,减少后期返工的几率。
l 参考案例:由于动效icon制作成本较高,可以先找参考案例,确定风格和方向后再开始设计。
l 界面动效和提示型动效可以采用Flinto、Principle等制作成高保真的Demo,更便于理解和沟通,同样可减少修改次数。
总结
动效在当下,已经形成一套设计语言,是重要的表现手法。在设计制作之前一定要思考所表达的内容是什么,需要达成什么目标,产生什么价值。
动效的作用一定要体现在辅助用户理解产品,接收到传递的产品价值上。其创意性、逻辑性以及物理规律都要呈现,否则,动效方案则如同白做。
不要过分依赖动效,否则会得到反效果。