在谈到企业产品的营销时,一种观点认为客户肯定是靠线下推广来获取的,另一种观点认为应该让用户主动购买而不是被动推销,持这种观点的公司尤其重视通过产品官网来获客。无论持哪种观点,不可否认的是官网是客户对你产品的第一印象,很多潜在客户在购买之前都是先通过官网来了解产品的。然而很多公司在产品官网设计这件事上投入的精力还不及线下推广的万分之一,有的只把官网当作摆设,粗制滥造套个模板结束,甚至还忽略了移动端适配。
企业产品官网的作用是传达信息和促进转化。传达信息是告诉访客这款产品是什么/能为你公司做什么/为什么值得我购买,再配合一些增强说服力的手段来促进转化——将尽量多的访客转化为实际用户并最终完成购买。按照用户浏览网站的顺序,有以下5大设计要点:
一、善用首屏大图吸引视线
首屏大图占据了官网最宝贵的第一屏,它决定了访客对官网的第一印象。首屏大图可以辅助产品Slogan来有效传达产品价值,同时还会影响到官网整体的气质。常见的首屏大图有以下几种表现形式:
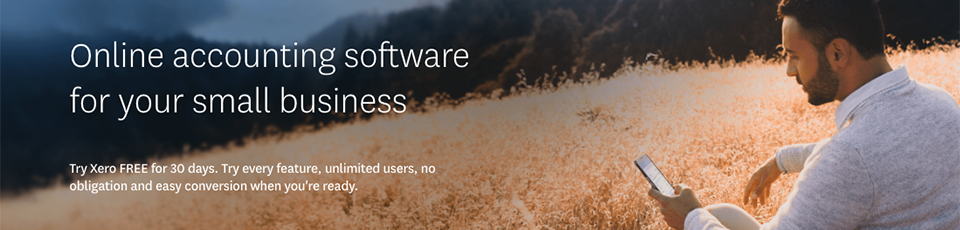
1.实景照片营造场景氛围
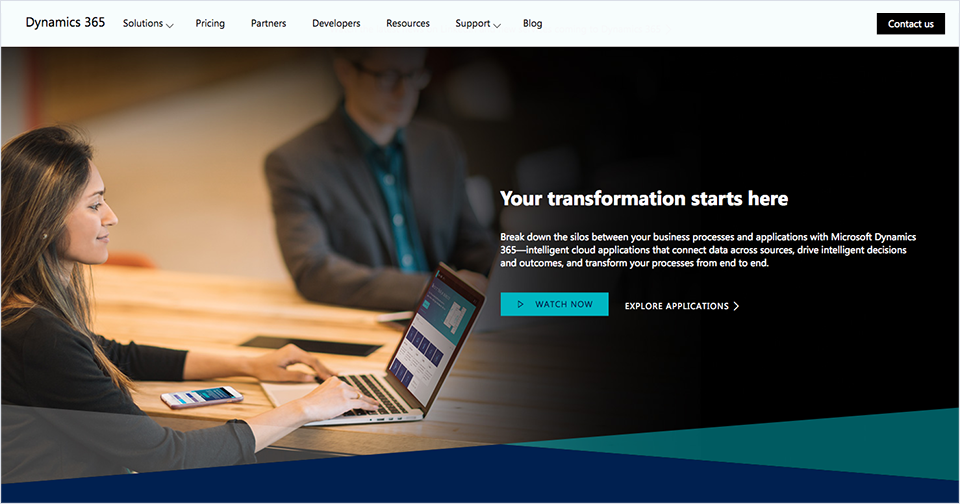
传统的照片形式常见于一些大公司,例如微软的CRM产品Microsoft Dynamics 365:

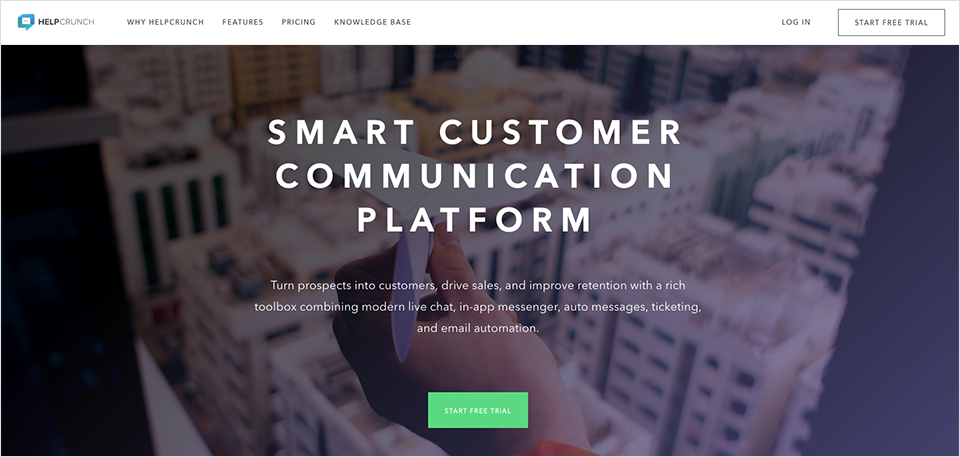
客服应用HelpCrunch则用来表现公司未来的愿景:

2.概念图用隐喻表达产品价值
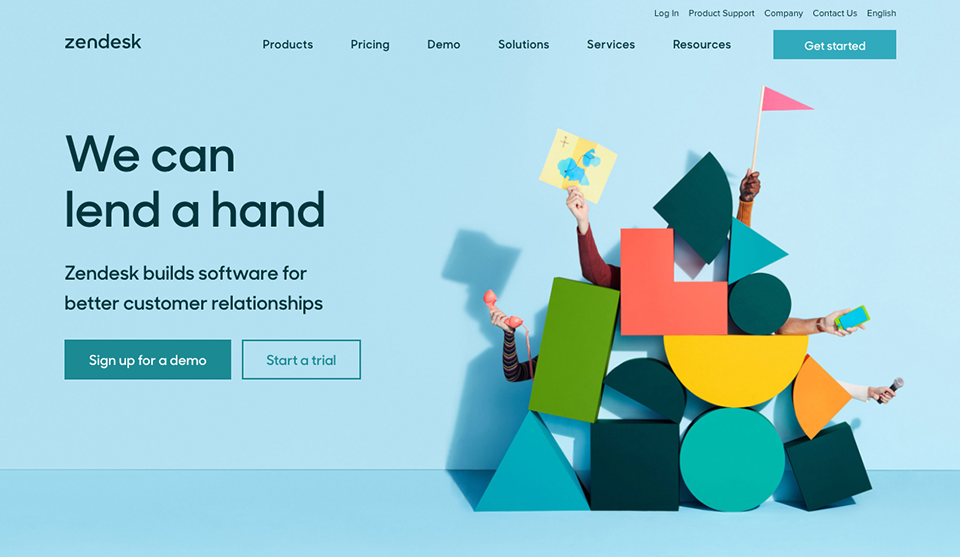
Zendesk用形象的概念图来辅助传达产品的价值主张——We can lend a hand。

3.插画最适合讲故事
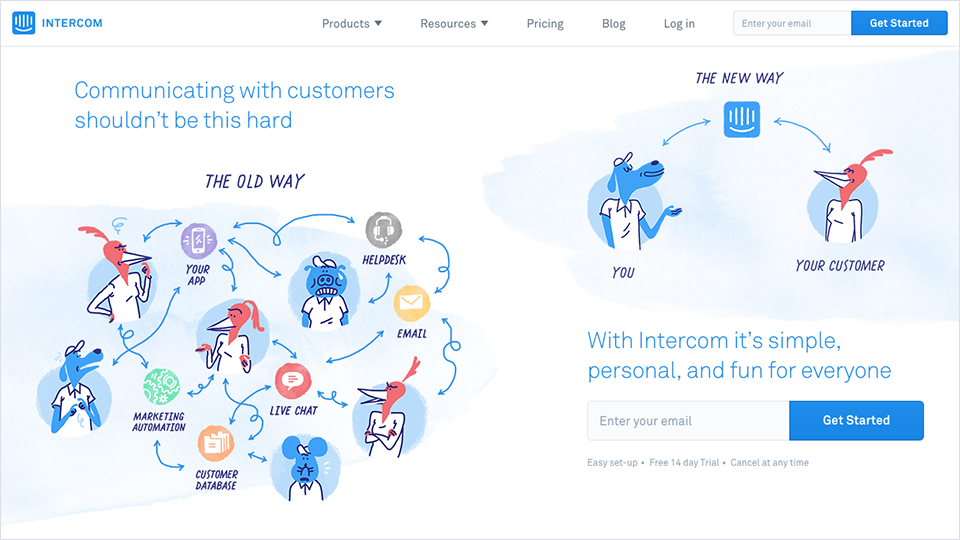
Intercom用生动的手绘风插画描绘了一副工作中遭遇的混乱场景,引出了使用Intercom可以结束这一切混乱的概念:
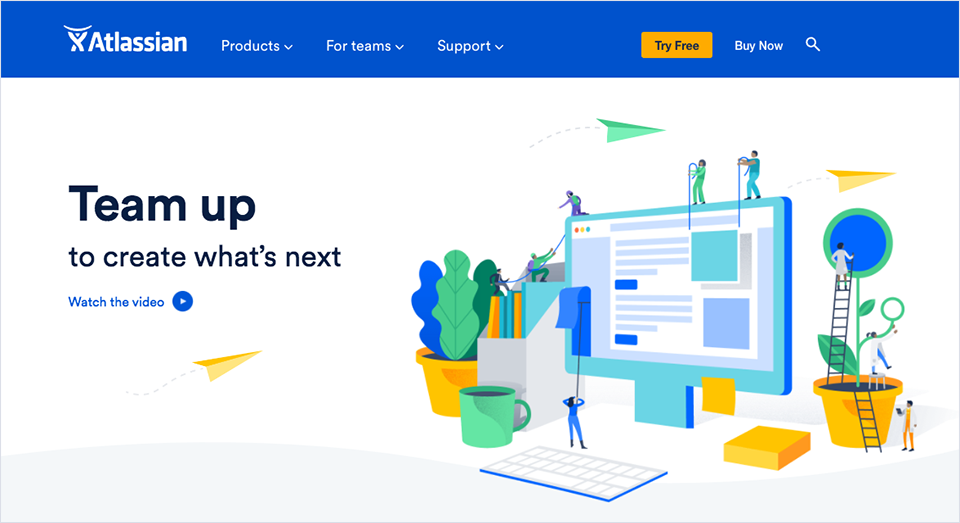
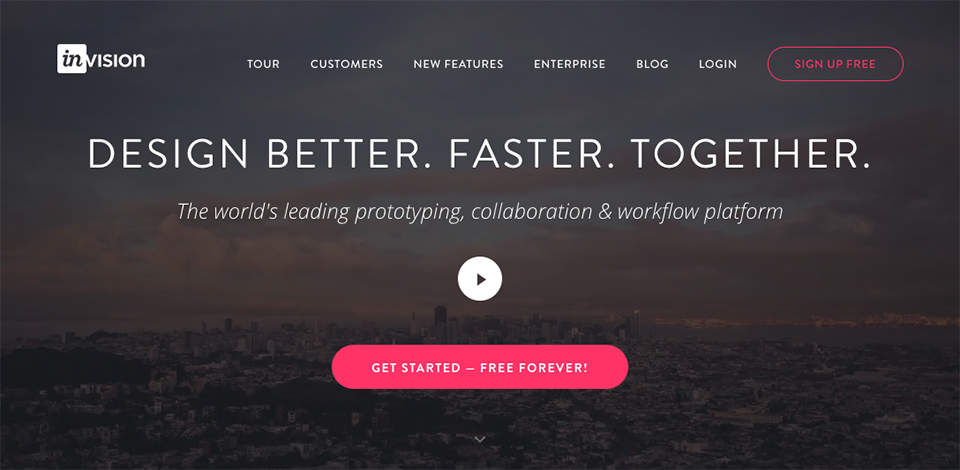
Atlassian用配色明快的图形插画描绘了齐心协力的工作场景,烘托出“Team up”的产品价值主张:
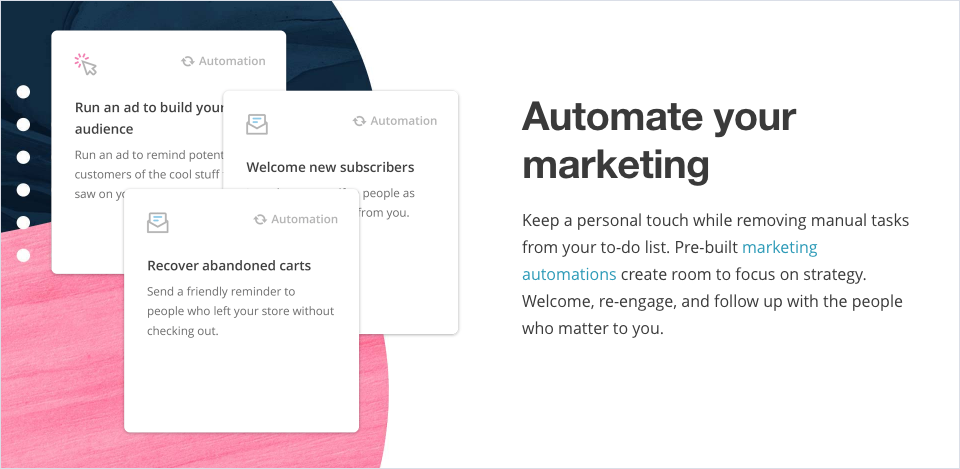
4.产品界面图简单直观
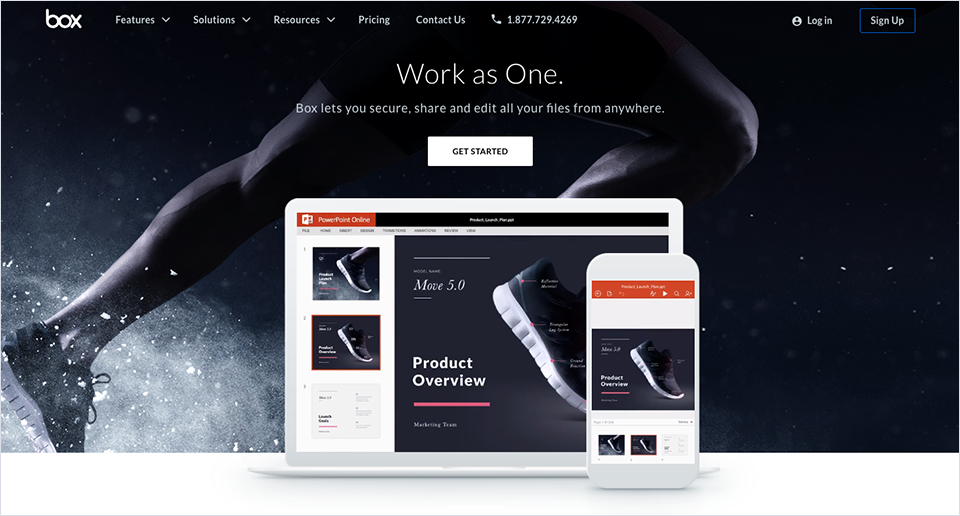
云存储应用Box用产品界面和照片混搭的形式来表现“Work as One”的产品理念:
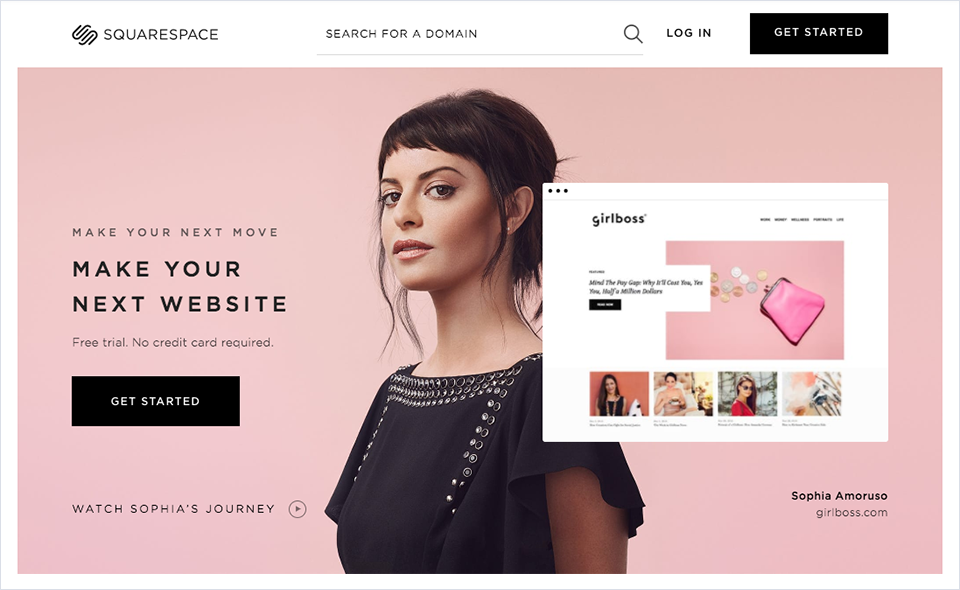
5.客户照片更具说服力
使用真实客户的肖像作为首屏大图,兼具客户案例的作用,使产品更有说服力。

二、销售主张明确传达产品价值
首屏标题
首屏大标题是USP的核心,简短明确的slogan是一个强有力的开场白。
强化阐述
可以从正面出发列举产品功能、强调产品优势,也可以从侧面来印证,比如成功案例、资质证书等。
最后重申
当访客浏览了长篇的强化阐述,浏览到页面底部时,最后再重申一下USP,首尾呼应。
清晰直白的功能陈述
清晰直白的功能陈述可能会有点无趣,但却是最直观、最易于理解的

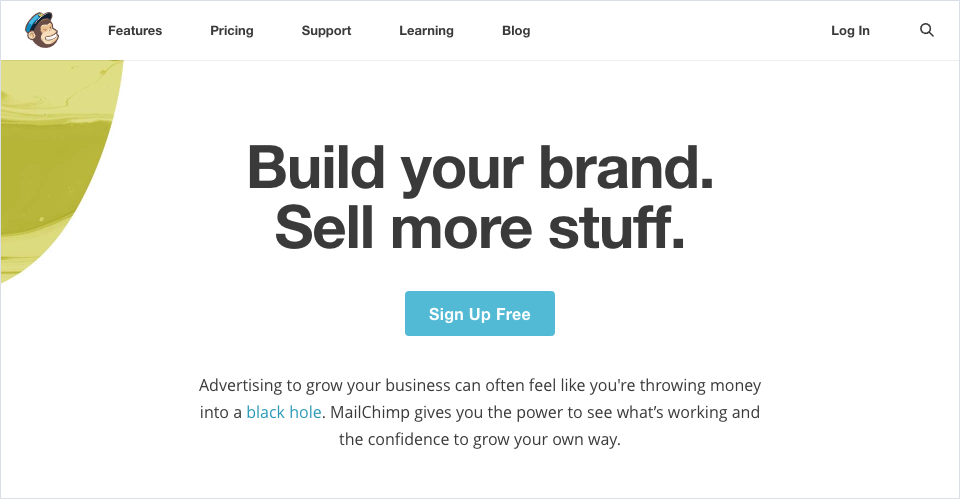
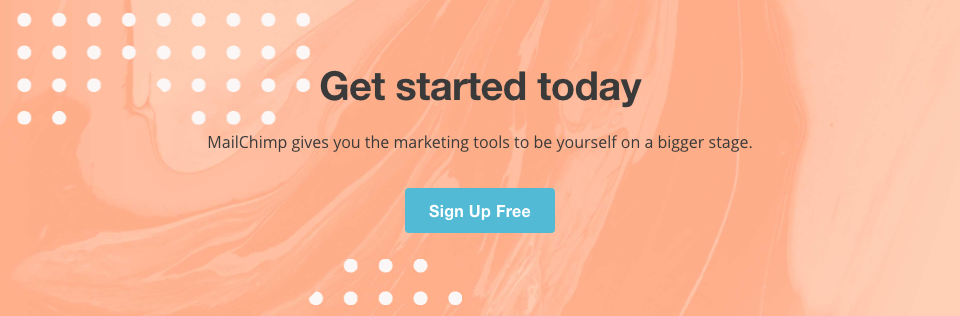
令人印象深刻的号召型言语
使用一些强有力、干脆利落的slogan,去号召用户行动

抓住用户痛点,唤起情感共鸣
这种类型的slogan一般会从反面切入描述痛点
三、合理的导航方便访客获取信息
当访客被你的首屏大图和价值主张吸引之后,接下来他可能想要在你的官网上四处看看了解更多信息。
越扁平越有效
使用扁平结构可以减小网页深度,让访客用较少的点击就能到达目标页面,同时有利于搜索引擎抓取效率。

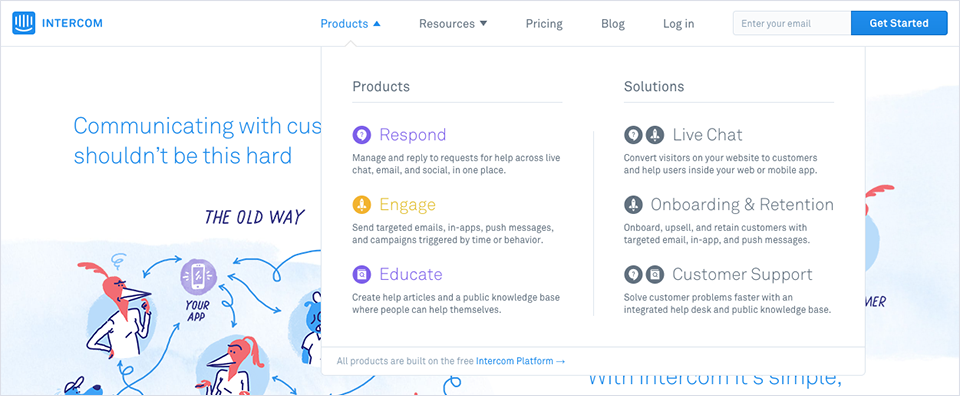
配合icon和简介,有序又直观:

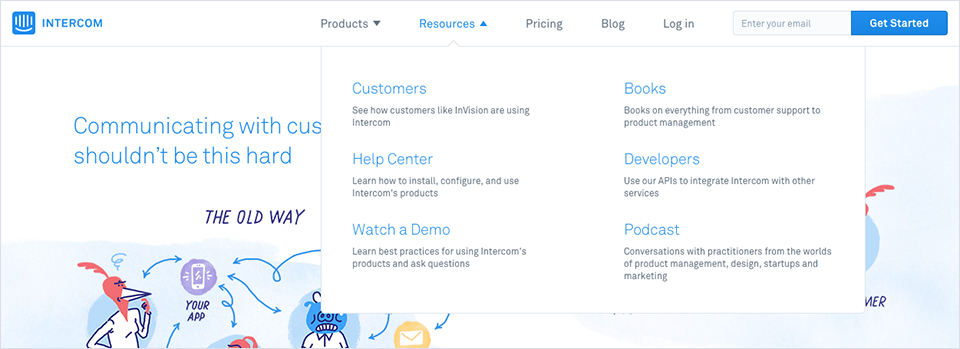
用清晰的组织方式把这些信息集中在一起,让想要了解更多信息的人自己去探索:
使用类似结构的还有Atlassian等大型公司:

四、无处不在的CTA推动转化
CTA(Call to Action,用户行为召唤)是指希望访客在浏览官网时完成的指定行为,通常有:注册、申请试用、邮件订阅、软件下载等等。CTA是促进官网完成转化的主要手段,对于企业产品官网,醒目的CTA按钮是标配。
视觉样式必须醒目
既然官网的目标是完成转化,那么CTA按钮一定是整个页面中最醒目、最聚焦视线的。

次级CTA也不容忽视
原则上来说CTA按钮应该只有一个,但近年来越来越多的企业产品官网会在主要CTA按钮旁边放一个次级CTA按钮,为访客提供第二选择,这样做可以让访客在不想点击主按钮的情况下退而求其次。对于企业产品的用户来说,在注册之前提供产品试用或视频演示能大大增进对产品的了解。

嵌入简易表单,降低注册门槛
在CTA按钮旁放置一个简易的内嵌表单,相当于简化了后续的转化流程。例如,当用户点击注册按钮之后一般会被要求填写用户名、邮箱、密码等信息,如果表单项很复杂,用户很可能会放弃填写。如果一开始只要求填写邮箱,这就大大降低了注册门槛。另外一方面,即使用户在后续的注册流程中放弃了填写,那企业至少已经get到客户的邮箱信息了。
类似Shopify这样的邮箱表单是最常见的:
五、客户案例增强信任感
企业级(to B)产品不像消费级(to C)产品那么普遍和易获取,企业客户在选择产品的时候更为慎重,官网要帮助消除他们的疑虑,建立对产品的信任感,最好的方式就是把已购买产品的客户成功案例展示出来。你的客户就是你产品天生的代言人,他们比你的产品本身更有说服力。
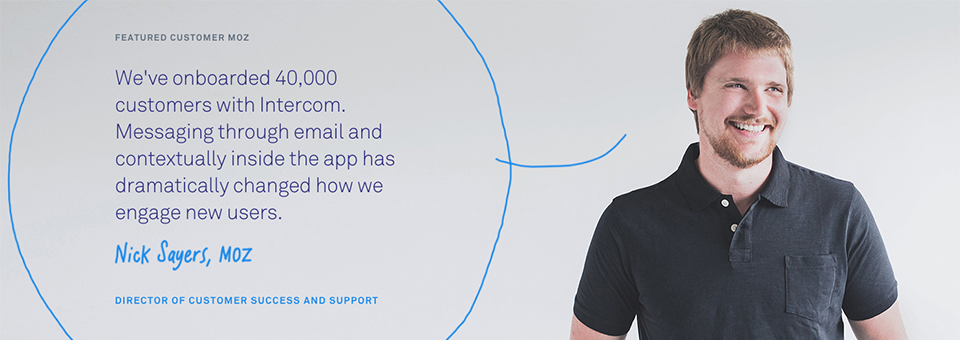
用真实的客户头像提升可信度
比起单纯的文字展示,真实的客户头像可以大大提升客户评论的可信度。对比下面两张图感受一下。
Webflow的客户评论:
Intercom的客户评论:
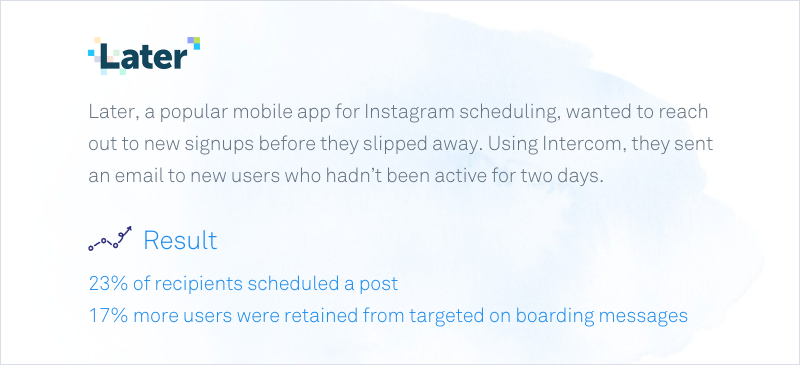
精确的数字更有说服力
比起描述程度文案类似:这款产品帮助我们“大大提升了效率”、“获得了更多用户咨询量”,人们更喜欢看到这样的描述:这款产品帮助我们“减少了18%的操作时间”、“提升了25%的用户咨询量”。精确的数字比模糊的范围来的更有根据、更有说服力。
大公司的案例会强化信心
大公司的口碑效应还用说么。如果你有大客户,那毫不犹豫地把他们的LOGO展示出来吧。
看看Invision的大客户logo墙:
本文来源于上海网站建设公司-上海柏优文化传播有限公司!
标签: 网站设计公司 、 网站建设公司 、 网站制作 、 网站设计 、 网站建设 、 上海网站设计公司 、 上海网站设计 、 上海网站建设公司 、 上海网站建设 、 上海网站制作公司 、 上海网站制作