当今社会正处在互联网高速发展的时代,数字产品在不断更新换代的过程中势必会加入更多的元素,这样就使得产品的内容越发的臃肿。如何让有效的信息以更加轻量易用的方式呈现给用户,这就涉及到企业如何对产品做简化。
到底怎样的设计是简单?
让产品变得简化而又能展示更多的有效信息,其实是一件困难的事情。
在设计过程中总会受到一些因素的影响,让简单的事情复杂化,我们应该尽量去规避它们。
那么,我们在具体的产品改版中,要如何合理的简化呢?下面,是柏优传媒总结的13条建议:
01
深挖产品的价值
有太多的产品试图让用户接收海量的信息,每个企业都想成为行业中的佼佼者。但是,如果你希望产品从千军万马中脱颖而出,那么你需要有一个核心竞争力。

02
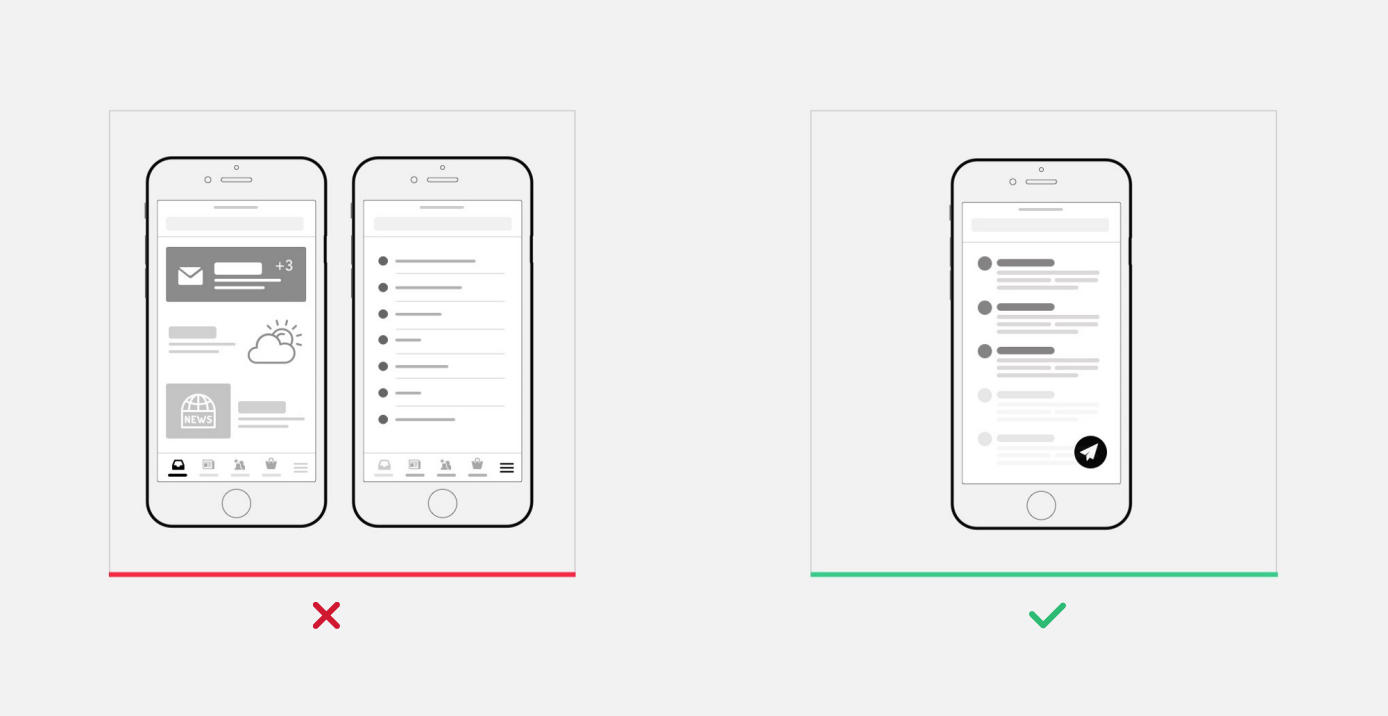
删减不必要内容
想要简化产品,最简单的方法,是经过深思熟虑之后再进行简化和删除。并不是所有的信息都应该要展示出来,次要信息、多余的板块、分散用户关注点的样式都应该被删除。

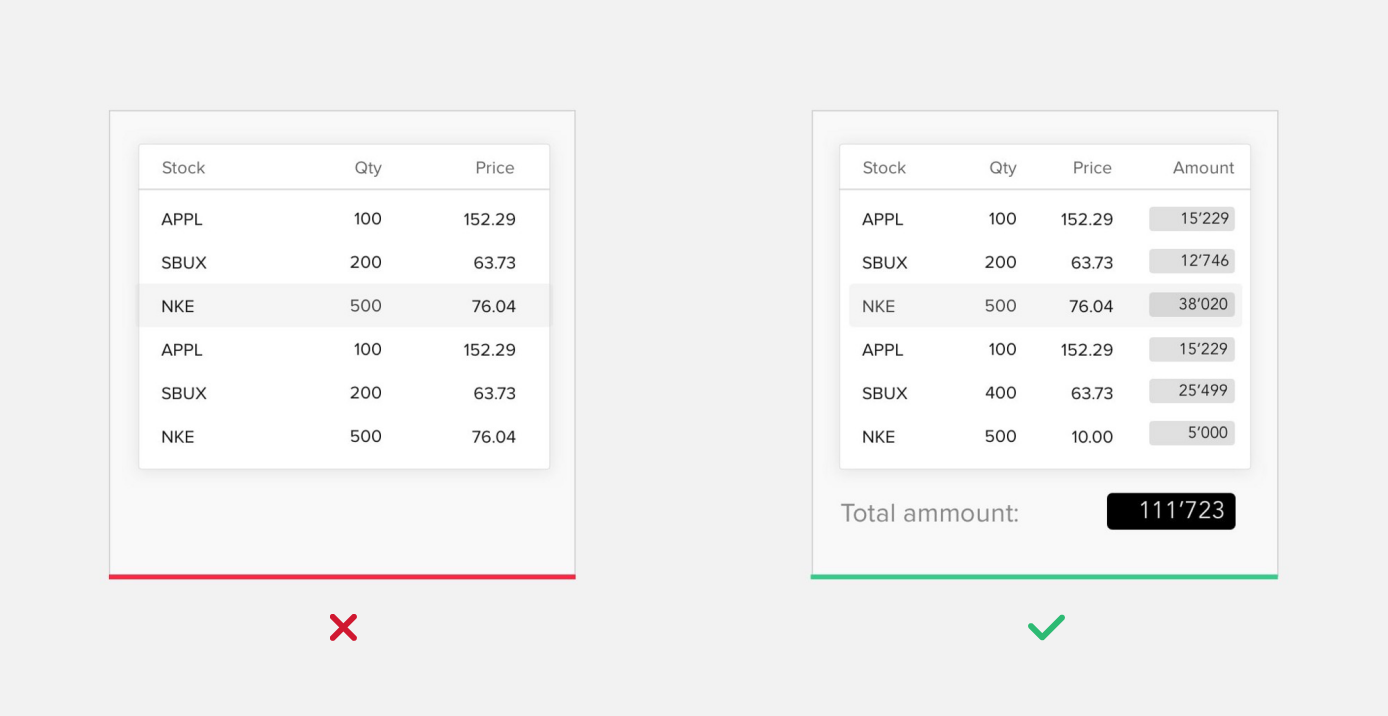
03
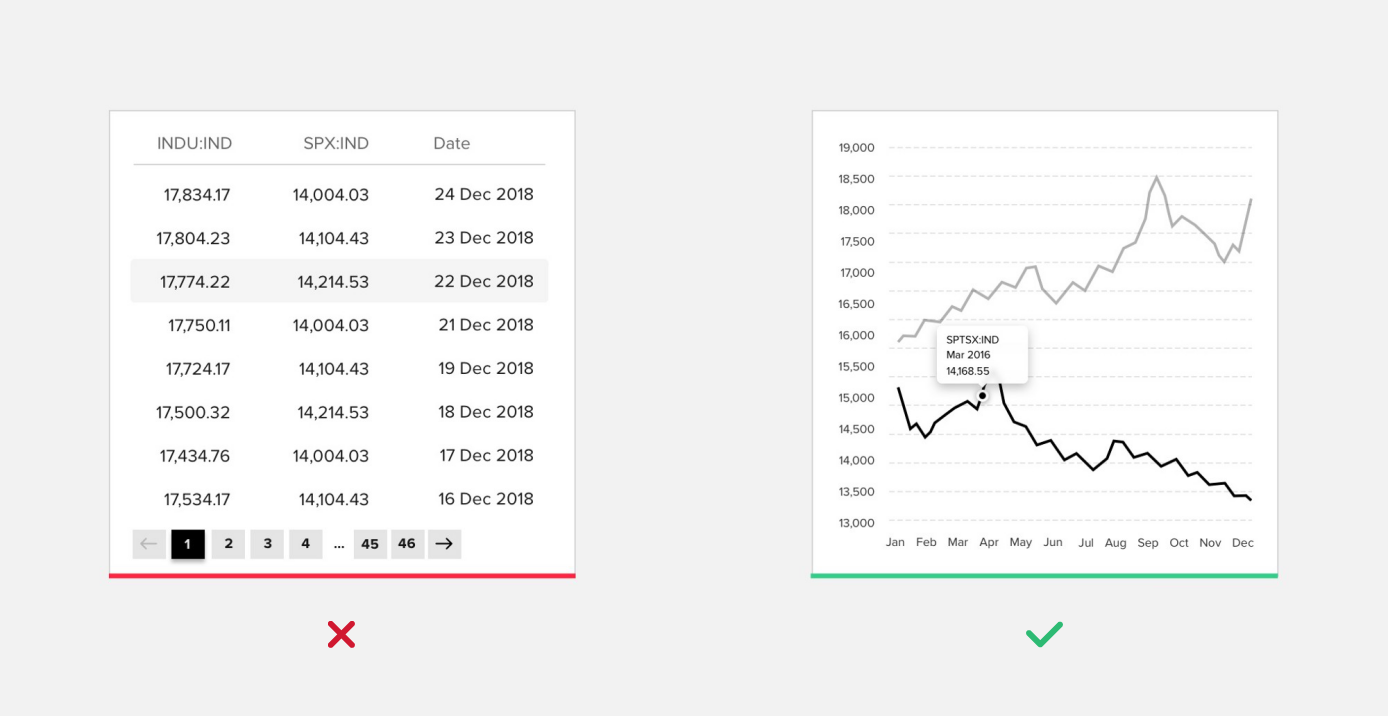
数据可视化处理
当用户对于趋势和变化感兴趣的时候,我们呈现出来的不应该是一堆枯燥无趣的数字排列组合,将用户关注的数据可视化的呈现出来,这才是有意义的简化。

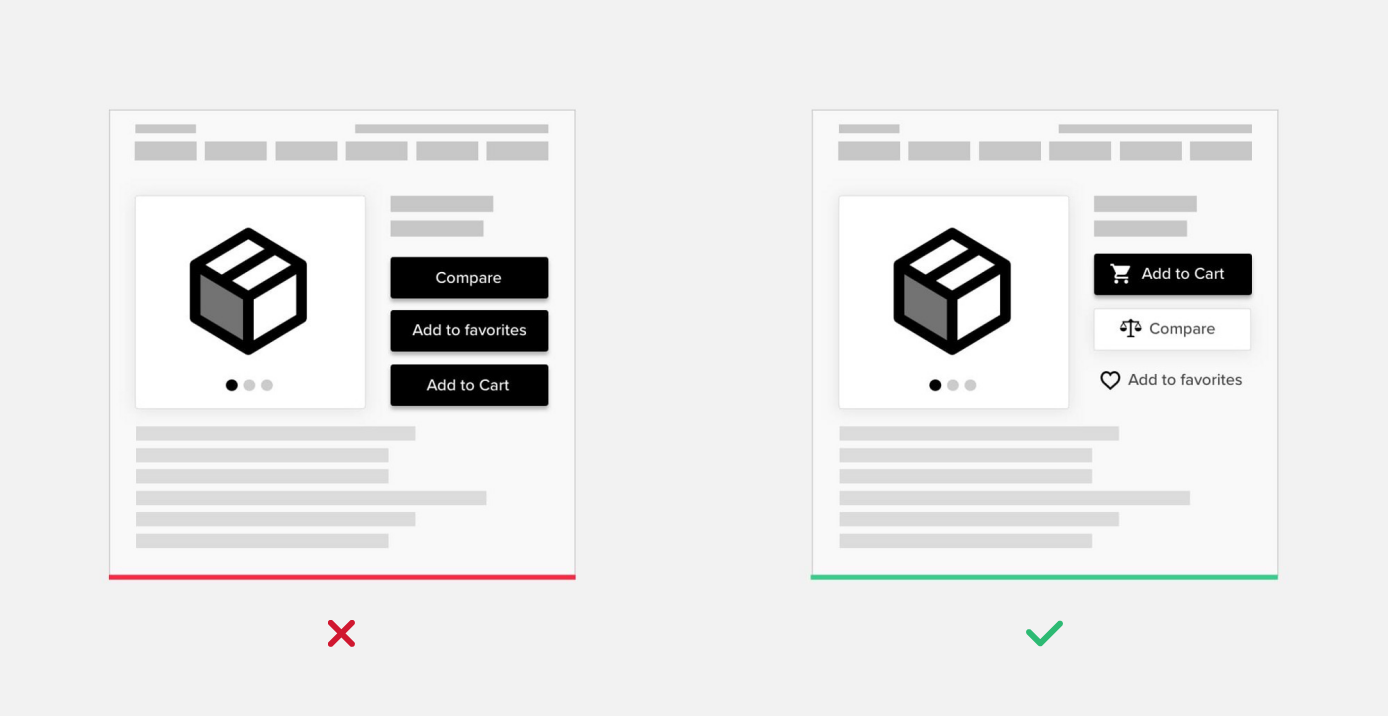
04
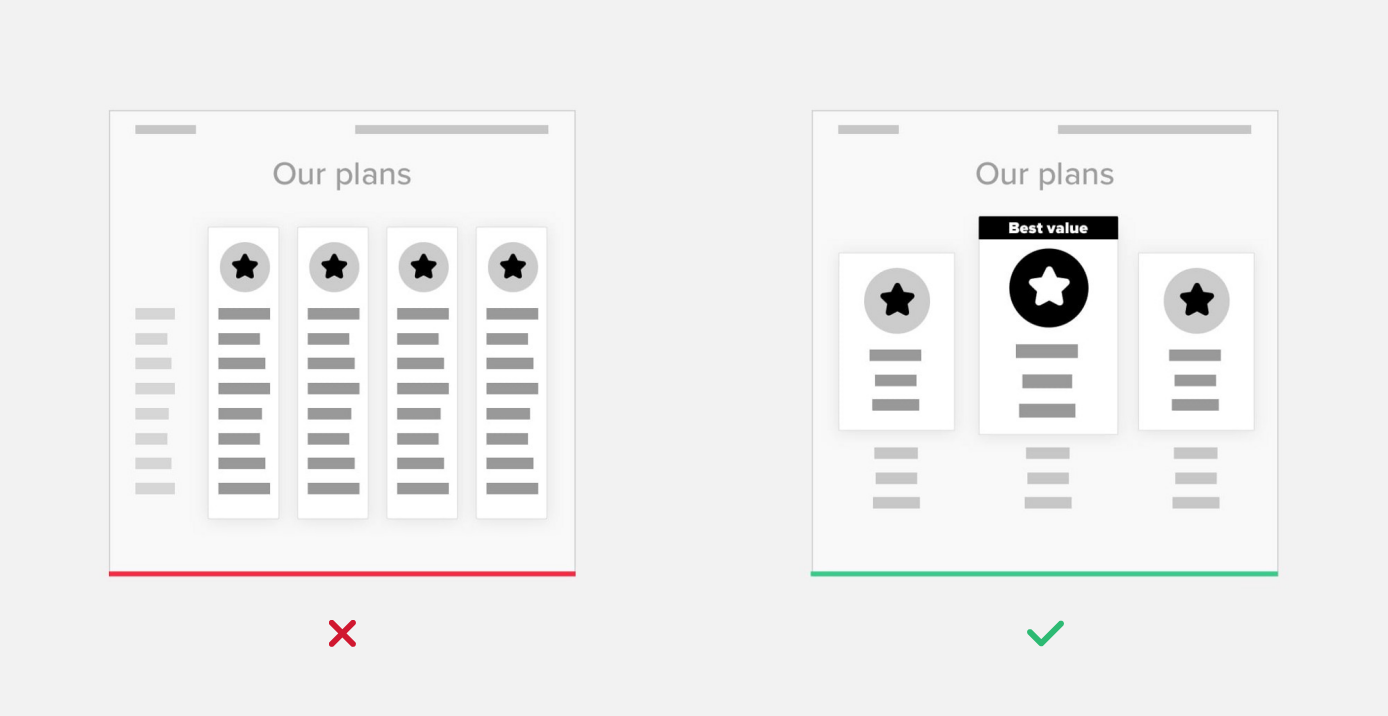
有多种选择时,提示最优选项
在设计上我们应该尽量避免多种选择给用户造成的困扰,在实在无法避免的情况下,不妨给用户提供最优的建议。

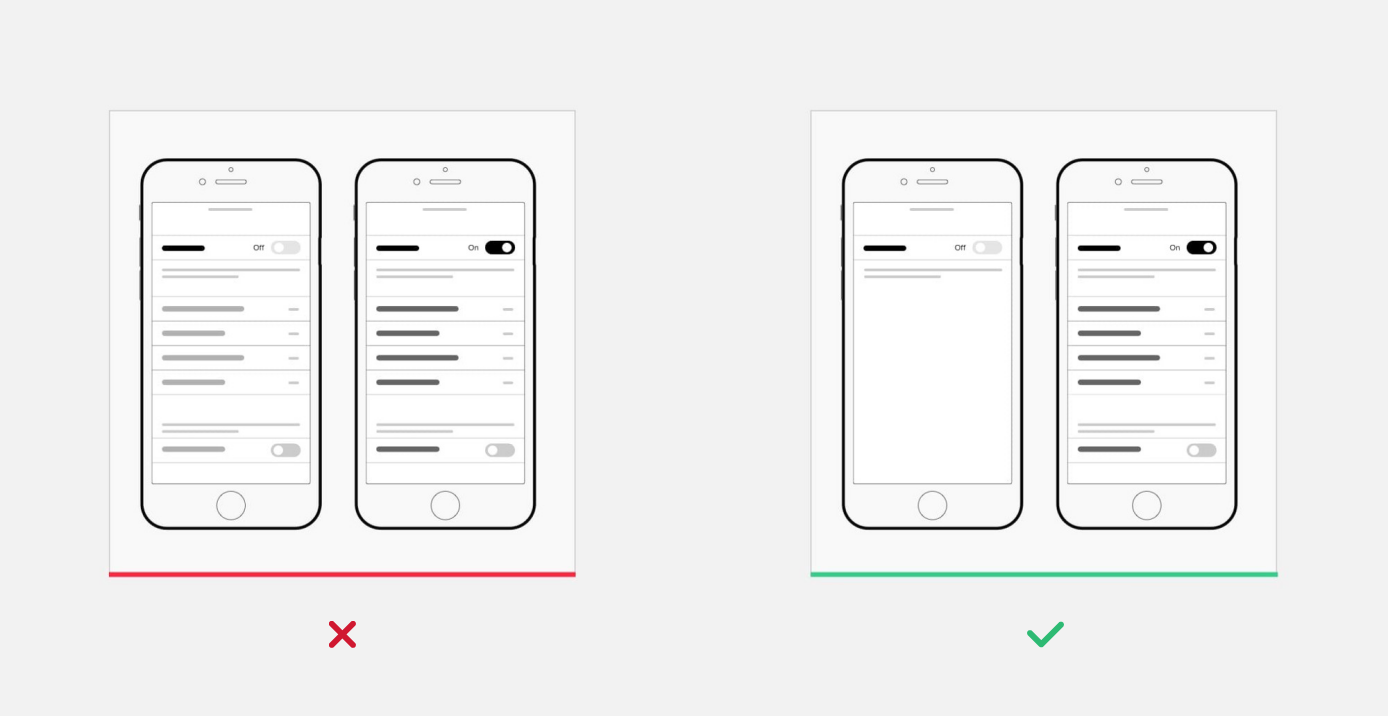
05
引导用户关注点
当一个界面信息过多时,应该通过设计上的优化,引导用户优先注意到重点区域的信息。

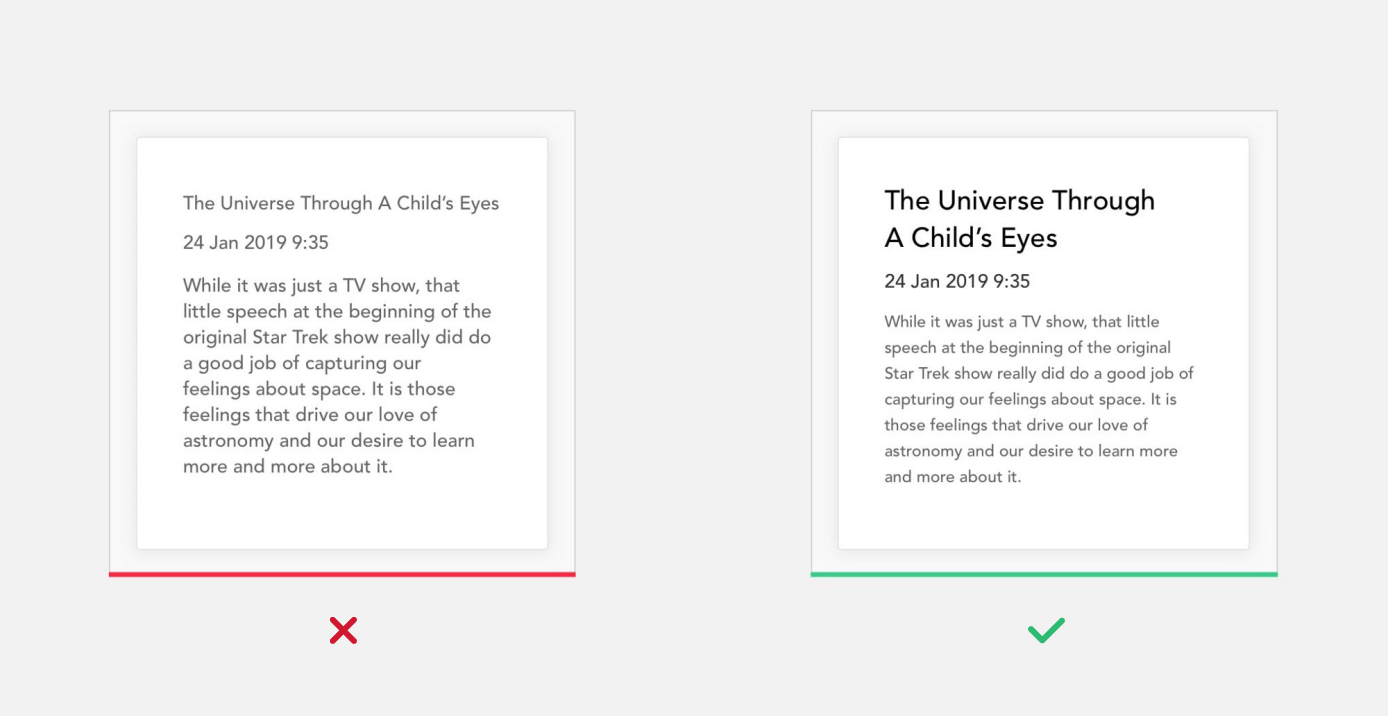
06
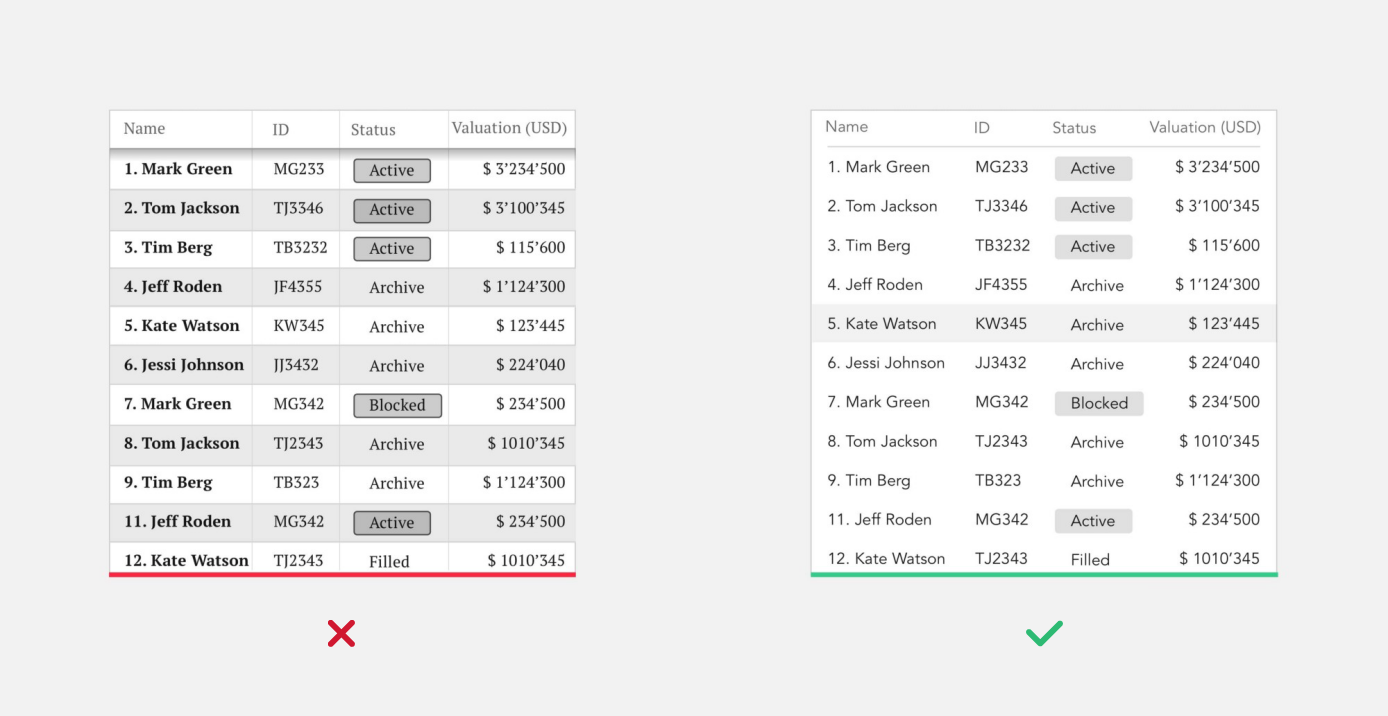
善用设计体现内容的层次性
我们或多或少都听到过用户关于可读性太差的反馈。在设计中字体的段落、字号、颜色都是影响文章阅读的重要因素。设计中应注意采用适当的色彩及排版,使界面的逻辑清晰和阅读的通畅性,以达到更好的用户体验。

07
整合关联内容
无论是在网站、APP、小程序中,我们经常会遇见各类的表单,这也是获取用户一手资料的有效途径。一个过于冗长的表单往往会拒客户于千里之外,适当的去掉一些不必要的字段,充分考虑到字段的相似性、连续性、连通性进行设计上的整合,尽量保证表单的美观及实用性,能有利于我们最大程度的获取用户的信息。

08
智能运算替代人脑
当下的人们更倾向于傻瓜式的操作习惯,对于一些费时费力的计算功能,我们应该考虑用程序来替代。既能节省用户时间,又能快速给出正确的结果。

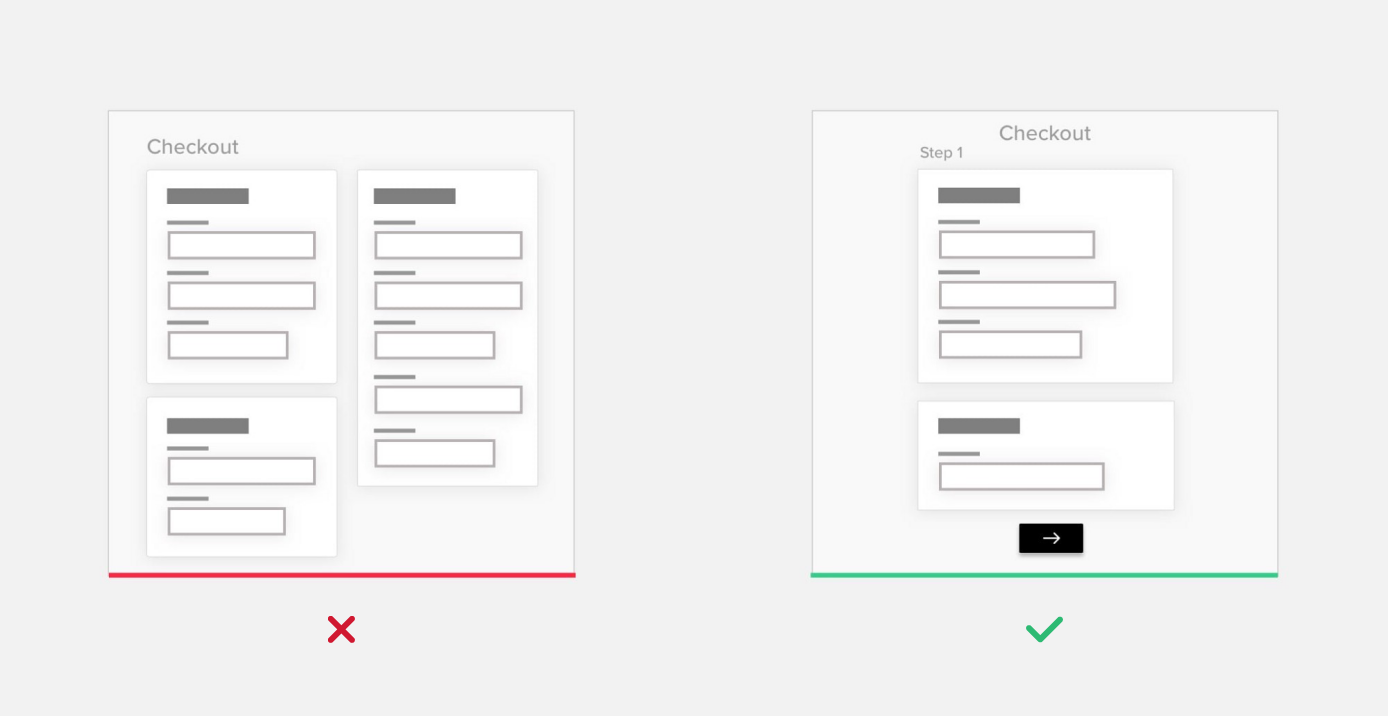
09
运用交互设计做减法
当涉及到界面存在着大量的循环信息时,我们可以采用渐进式的展开模式,避免把海量的信息一股脑的“丢”到用户眼前。有利于使用户在设计规范的引导下,循序渐进的了解相关内容的层级关系,通过诱导一层一层的展开,使用户有一个明确的指向。

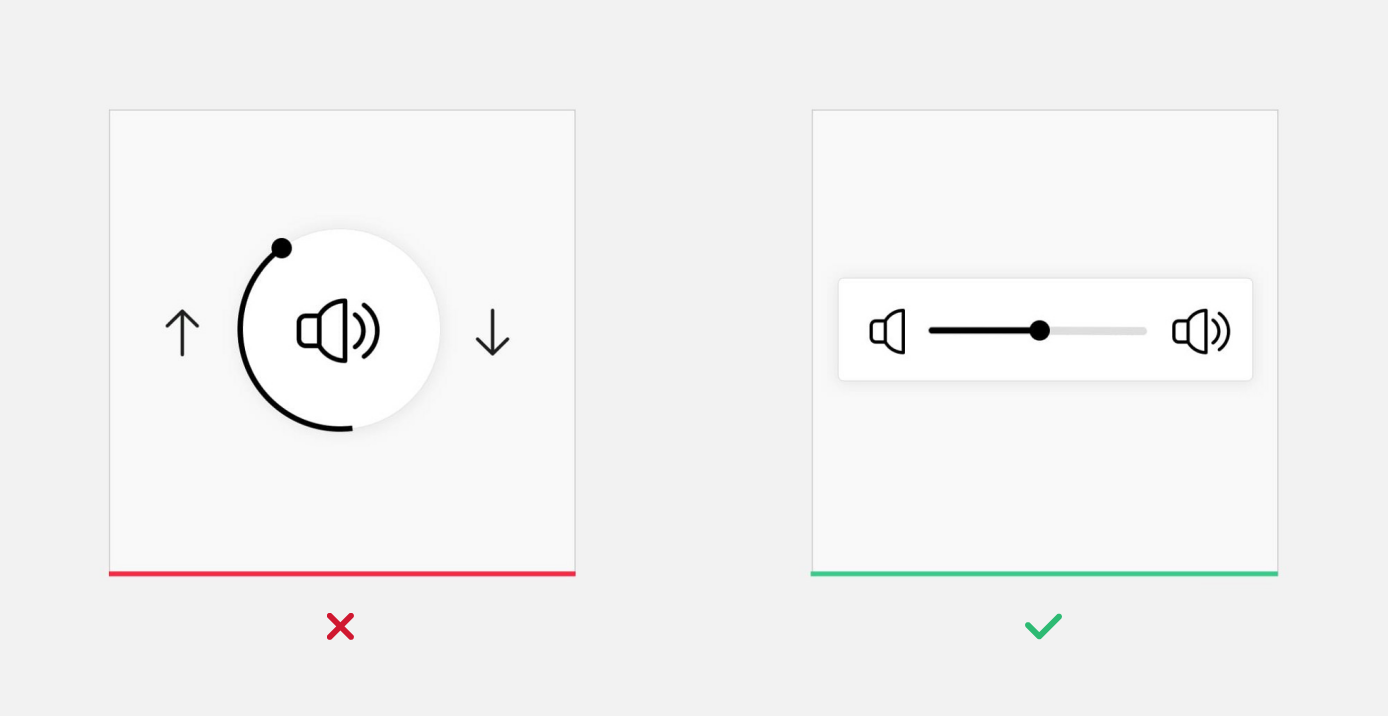
10
掌握人机交互的适用性
在产品的交互设计中,应该关注样式的美观性及操作的适用性,更多的思考什么样式的设计是用户所喜爱的,而不是创造出一套不符合现代人们操作习惯的流程。因此,无论是网站、APP、还是操作系统,都可以遵循既有的交互模式。

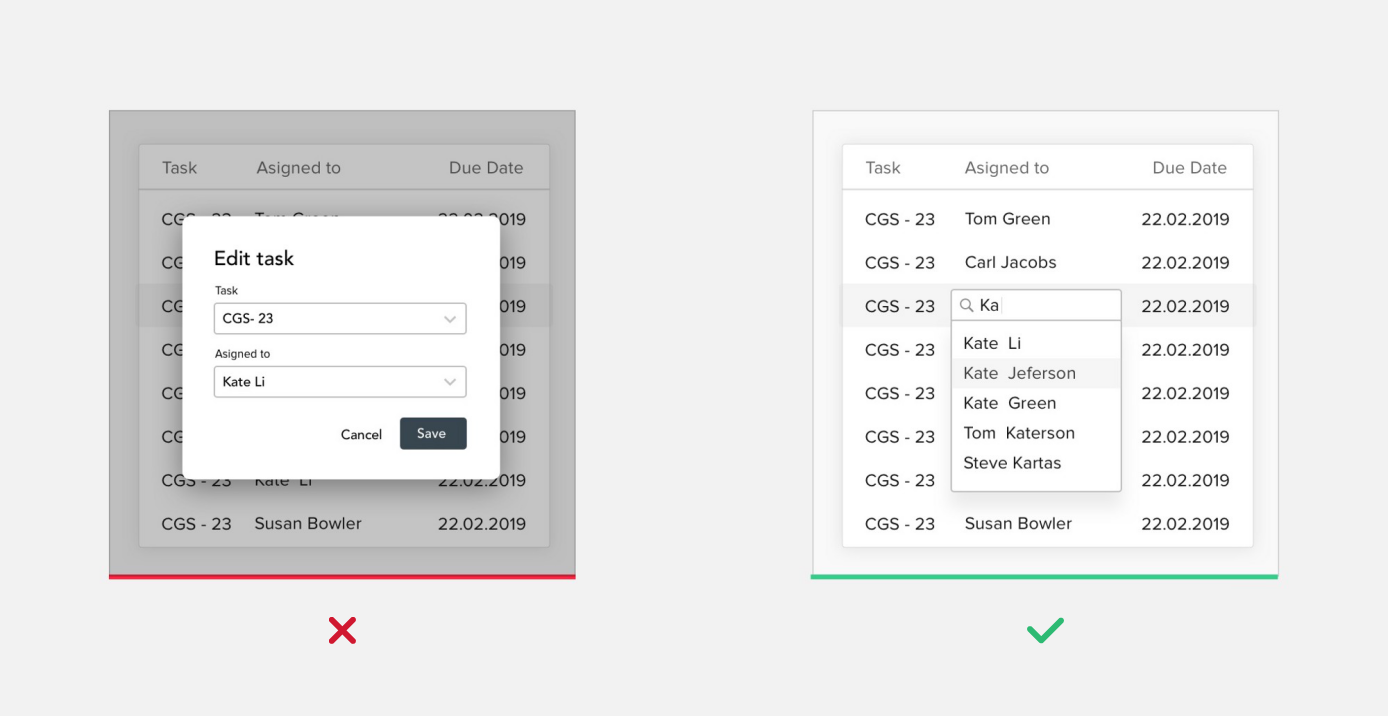
11
简化编辑功能
删除不必要的操作步骤,也是简化的一部分。所有的设计应该都是以方便用户操作为基准,如可编辑的表单,而不是弹出后再编辑,这样能直接简化用户的操作步骤,使我们的产品流程状态更精简。

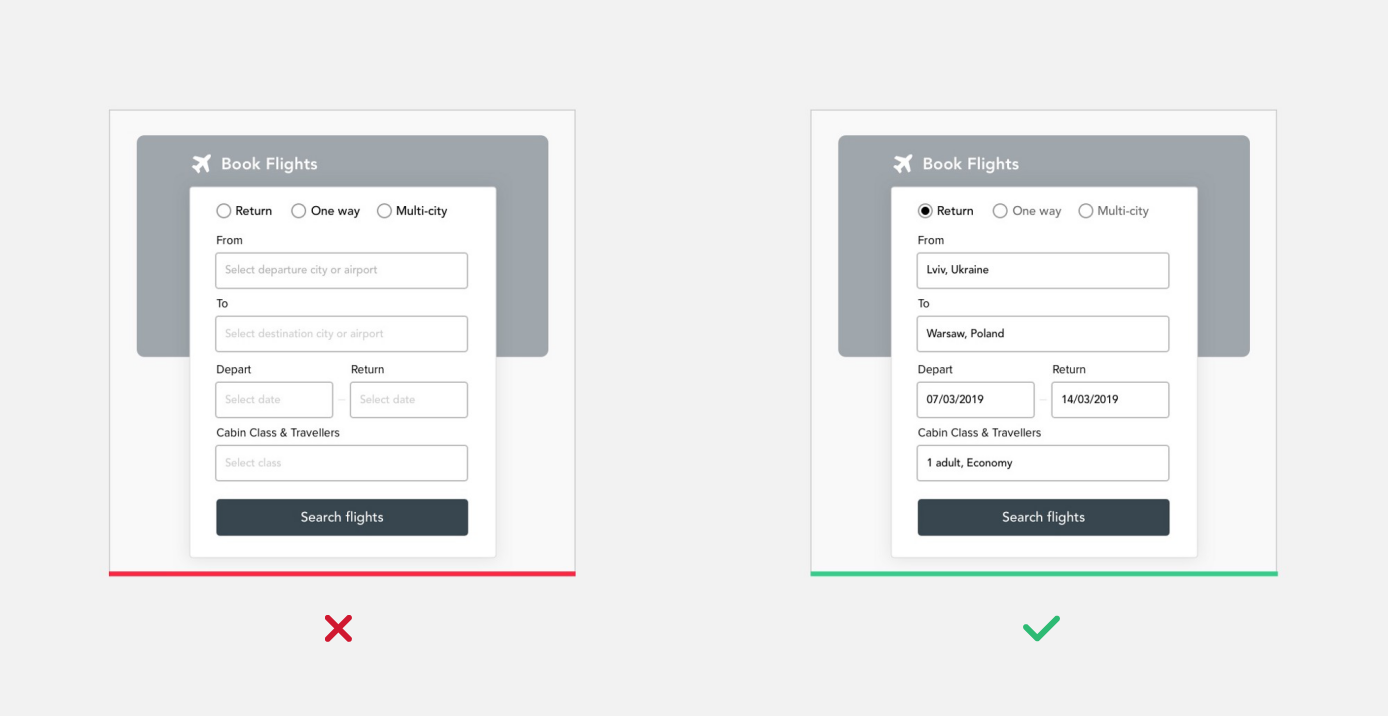
12
使用默认参数,减少认知负荷
前期通过大数据分析及市场调研能够得出用户的大致数据,以此为标准来设置默认值,既可以帮助用户快速填写表单,也可以为用户提供一个相对参考的模板。

13
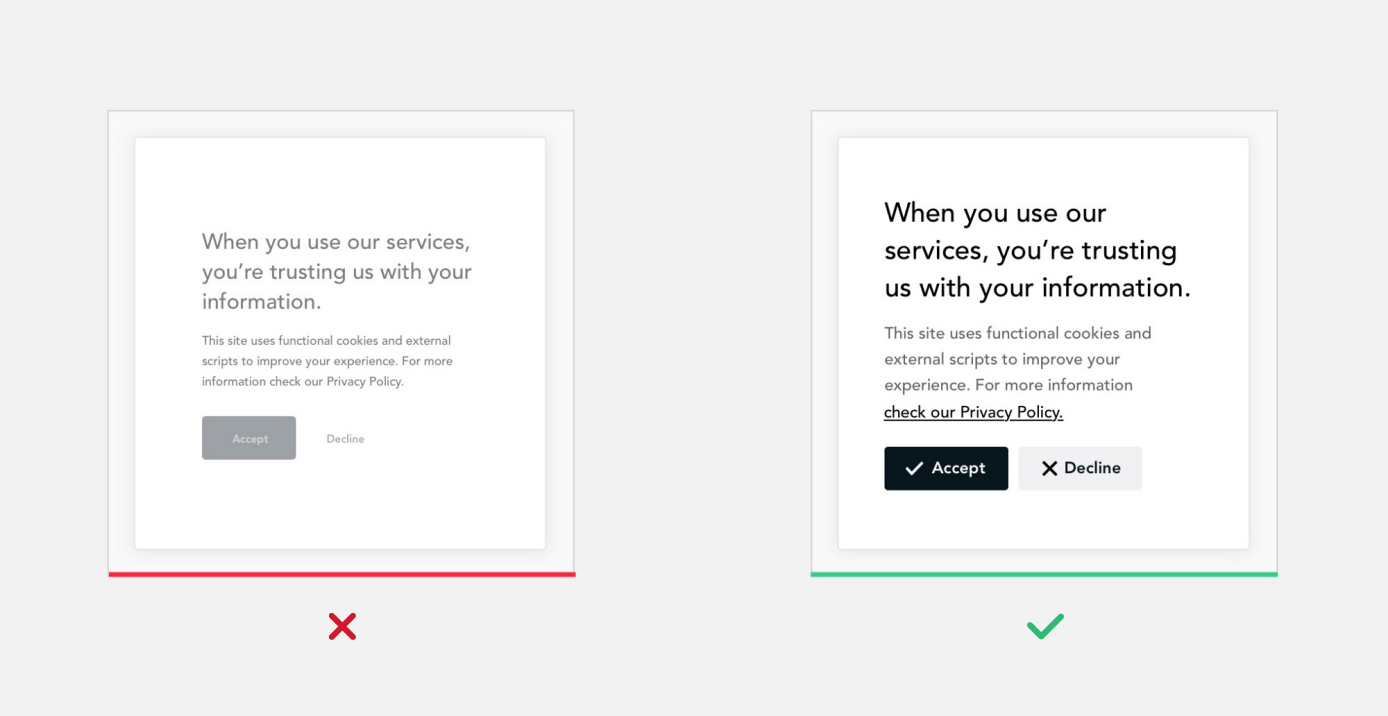
提示性设计
如何引导用户做出企业所希望的选择?最常见的方式是利用文字及色块的颜色对比度,往往越深的色彩越是容易吸引用户的注意反之则容易被忽略,当用户的注意力都集中在重点时,其他的信息往往就显得没那么必要了。

简化并创造易于理解的产品并不容易,但是这是一条几乎任何产品都要走的必经之路,简化的方法和技巧有很多,虽然零碎,但是它们最终会带着产品走向一条更好的道路。