随着互联网的发展,互联网中滋生出很多设备和软件,然而由于不同的设备和软件的屏幕尺寸,分辨率,应用系统不同,从而加大网站开发的难度,然而如今响应式网站的出现,成功解决这一难题,毕竟响应式网站具有流动性以及适应屏幕大小的能力。

用户体验出色
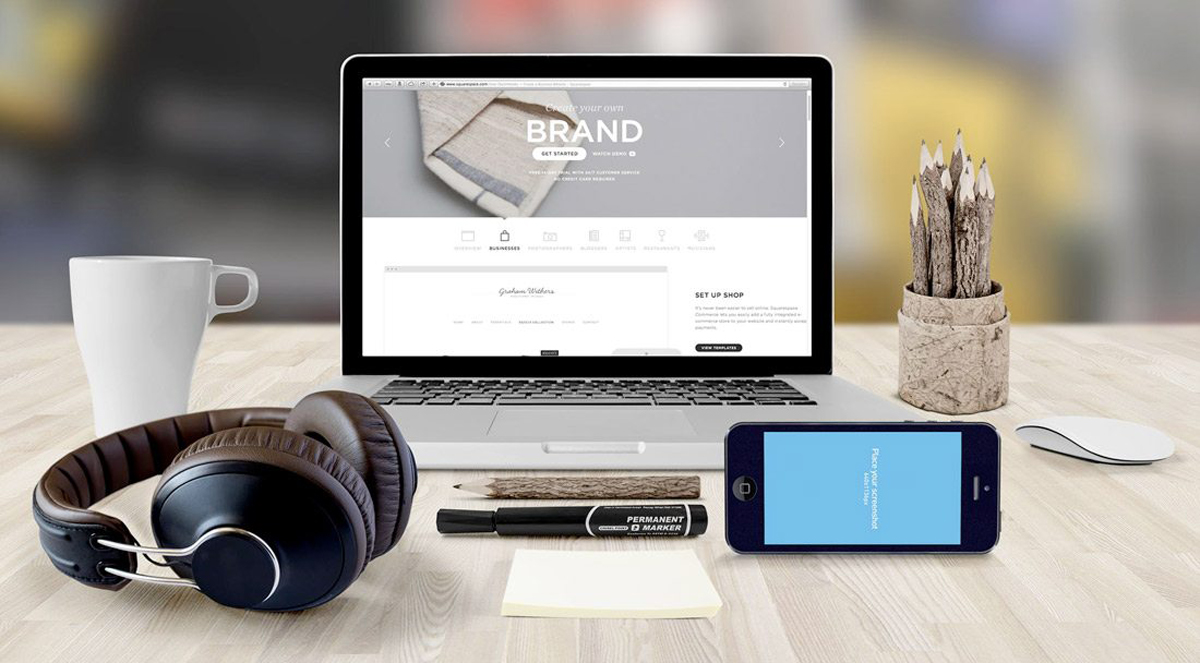
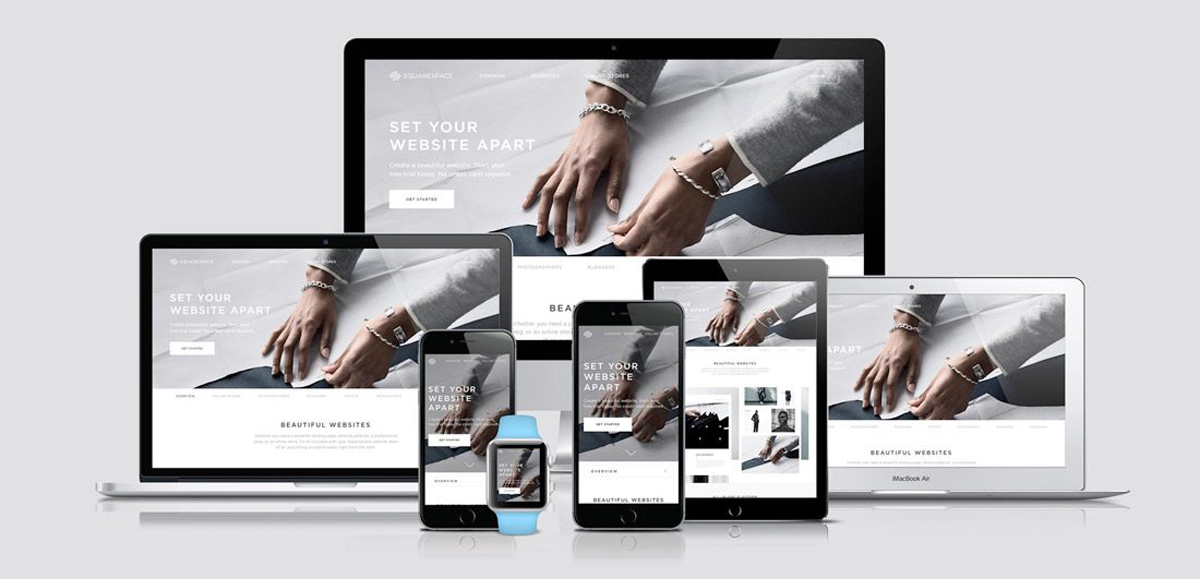
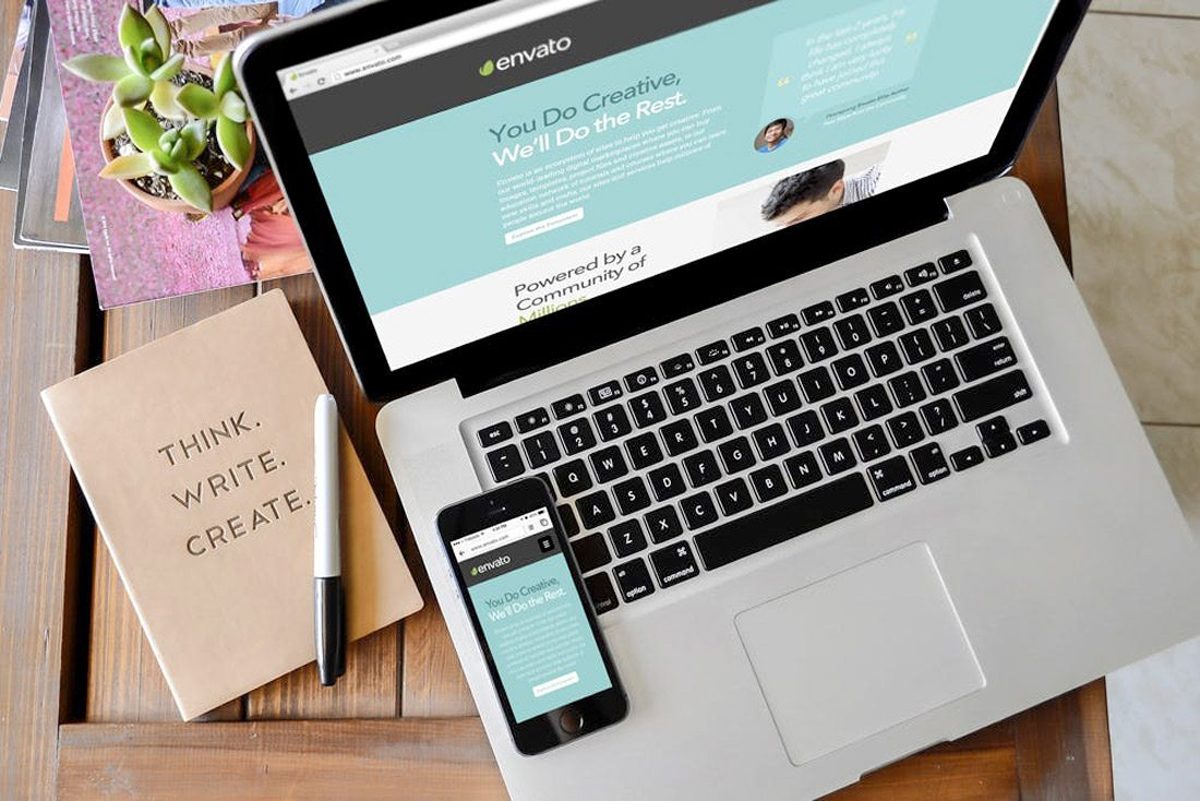
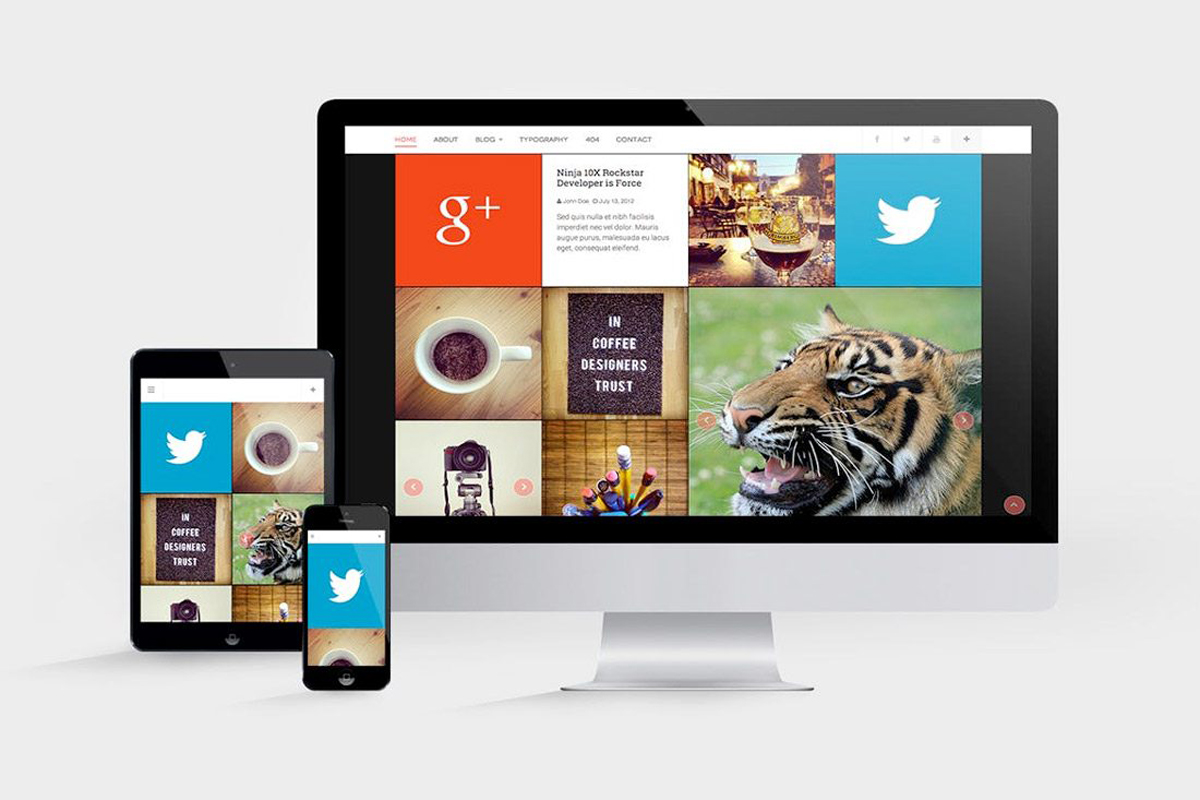
响应式网站可以自动识别设备屏幕的大小和分辨率,并对网站的内容和布局灵活的进行调整,让您的网站在任何设备上都有完美的显示效果。避免了传统网站在移动端设备显示不全或排版错乱的尴尬情况。响应式网站无论在什么设备上都可以给访问者提供最好的用户体验。这样一个可以随时随地轻松访问的网站毫无疑问要比一个只能在特定设备上浏览的网站更能取悦于用户,才可以更好的为企业创造效益。

更利于SEO
HTML5的代码是贴合用户有明确释义的,不仅对开发者有利,搜索引擎也更容易识别到网页上的内容,让网站获得更多流量。响应式网站简化了搜索引擎对网站的爬行、收录和整理,有利于提升网站排名。

性价比高
目前在使用移动设备(如手机和平板电脑)访问传统的网站是,可能会因为屏幕分辨率的问题无法正常现实。响应式网站可以根据不同的设备自动进行内容的布局和调整,只需要一套网站就可兼容所有的终端设备,摆脱了一个网站需要开发几套不同的版本用于适应不同的设备,这种开发方式,投入巨大,网站管理也变得异常麻烦。而有了响应式网站,网站的管理就会变得十分简单,只需要一次编辑,任何设备上都可以同时看到更新。

更精美的展示效果
应用HTML5技术做出来的网页能给人眼前一亮的感觉,这些动画是基于html5标签和CSS3样式共同实现的效果,区别于传统的网站开发,HTML5技术拥有更为丰富的动态展示效果,企业官网作为公司的一张网络名片最大的特点就是互动性,正是有了多样的动态效果才能更好的跟用户产生交互性,让您的网站彻底告别呆板单一的设计风格。